Adding a single map on your site
If you only need to add one map to your site then you can go to the Google Maps site and just get the embed code for the map. Take the iframe code that Google gives you and paste it into the code view of the WordPress editor.

This method works great for if you need one or two maps, but if you need more it's not a very good method.
Having multiple maps on your site
If you're going to need to have several maps on your site, then you need a plugin to handle them. The MapPress plugin is the best we've found to handle this.

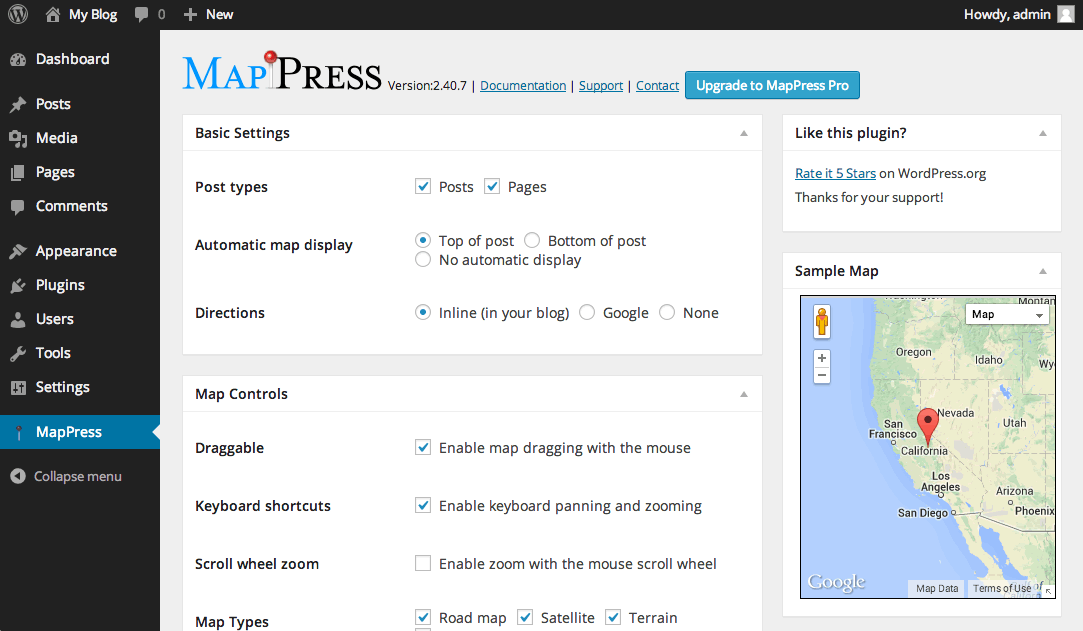
This is what the settings look like. You can control where maps can be created and how visitors can interact with them.
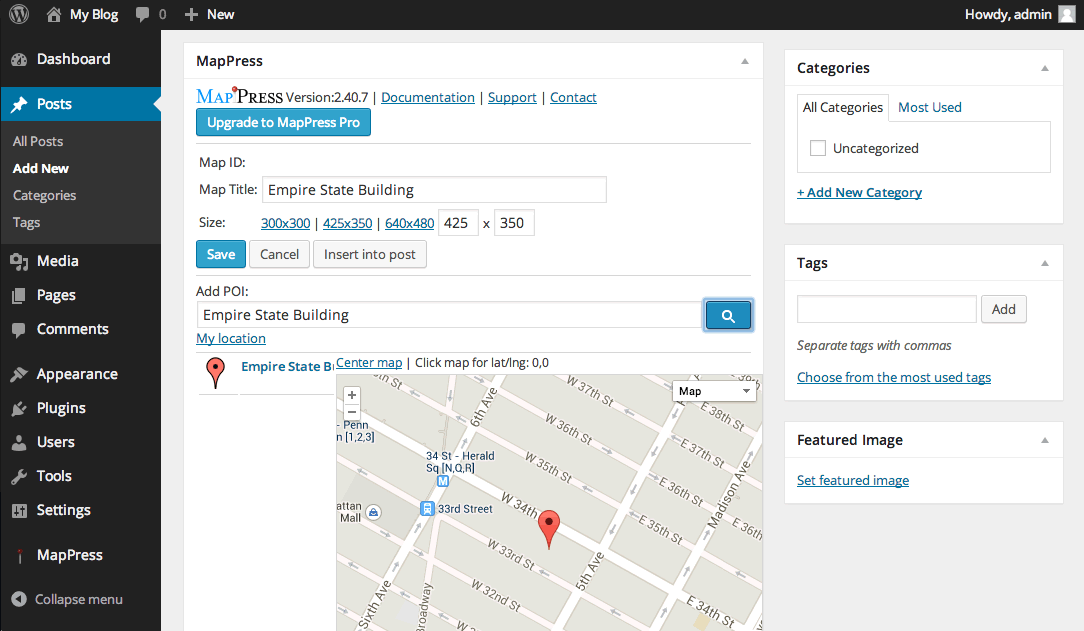
When you create a new post or page, you can scroll down to create a new map.

This is where you put in the address and other map details. You can also control how big the map is on your site.
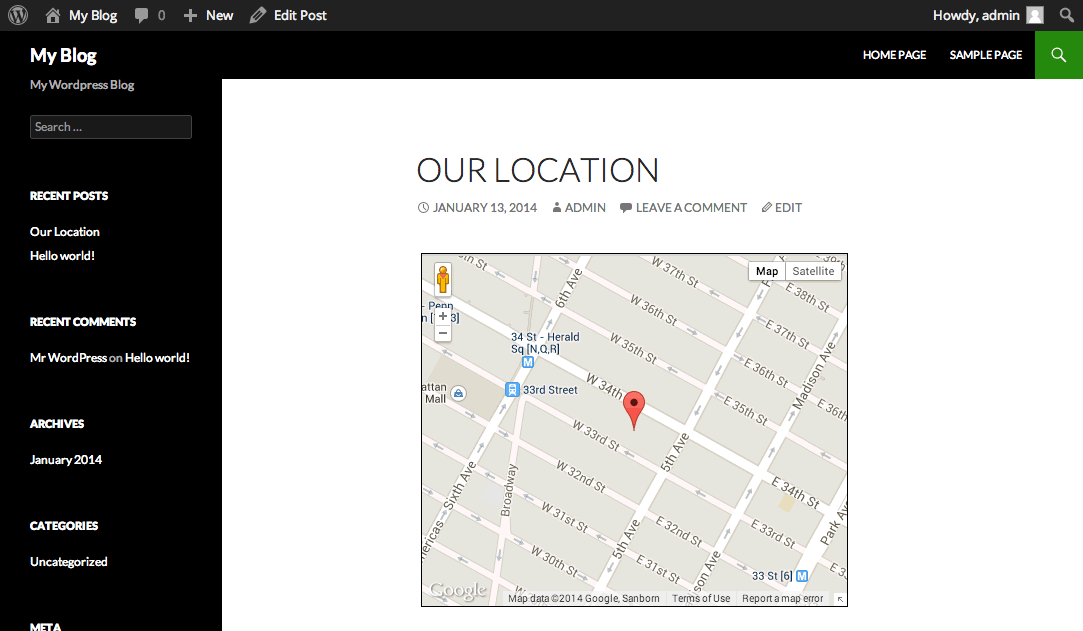
Now when we go look at our site we can see the map in our post.

Putting a map in your sidebar
If you want to have a map to your location show up on every page in the sidebar, then you need to add a widget. Install and activate the Google Maps Widget plugin. Then go to Appearance > Widgets and drag it into your sidebar.

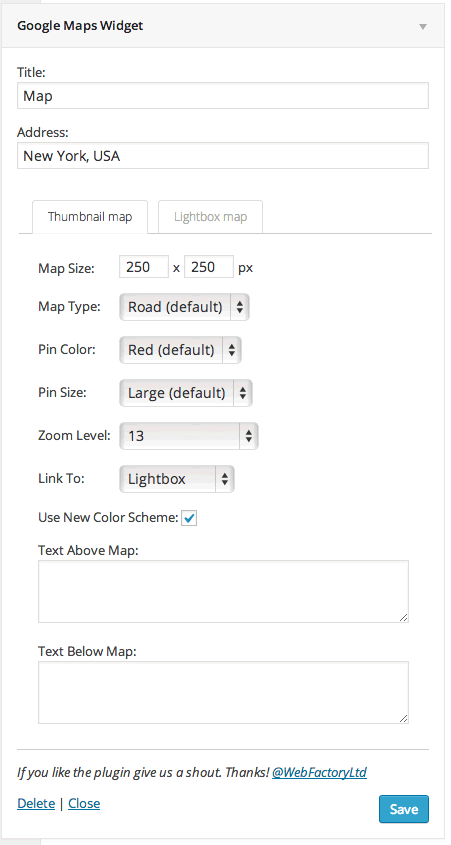
There are the settings you can control. Enter the address and title, then you can control how the map looks.

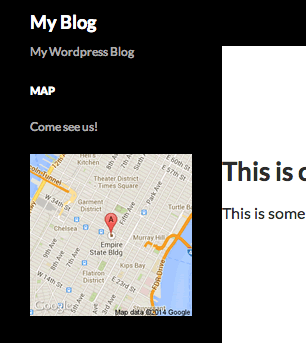
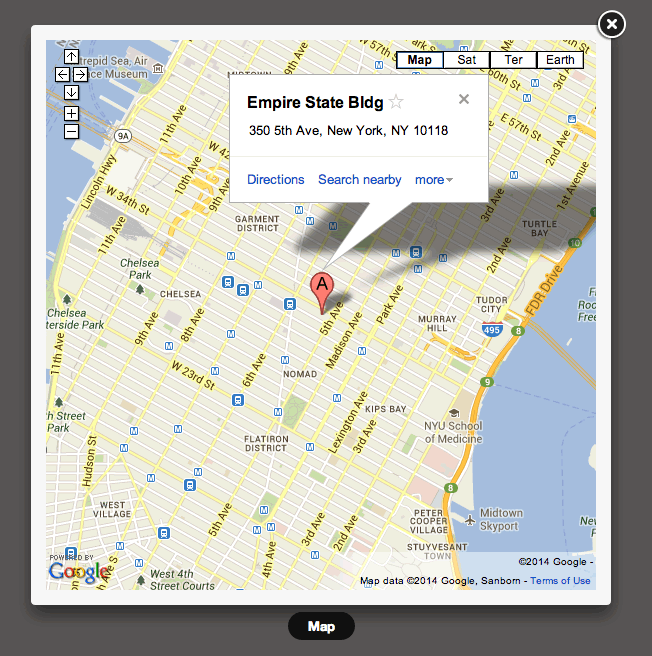
This is what the map will look like in the sidebar of your site. If a user clicks on the map it opens in a lightbox.

That's three different ways you can engage with your visitors by adding interactive maps to your site.
